Continuando con esta serie de posts respecto a la integración de componentes de Azure con el componente Google Charts, vamos a ver de forma rápida que son los objetos Table de Windows Azure. Estos componentes los vamos a utilizar como fuente de datos para pintar nuestros gráficos con Google Charts.
Azure Tables
Las tablas en azure son objetos capaces de almacenar grandes cantidades de datos sin necesidad de definir todos los detalles que se definen cuando se trabaja con una base de datos relacional.
Estas tablas almacenan los datos en colecciones de entidades. Las entidades son como filas de una tabla relacional. Esta entidad tiene una llave primaria y una lista de propiedades. Las propiedades al igual que en .NET y al igual que una columna en una base de datos relacional consiste en un nombre y un valor - es decir un value-pair tipificado. Estas tablas no fuerzan ningún esquema de datos, por lo que pueden existir entidades con formatos diferentes dentro de la misma tabla → similar a MongoDB o RavenDB → si se desea forzar un esquema, debe de hacerse desde el lado del cliente.
Existen una serie de requisitos para ponerle nombre a una tabla, los cuales se detallan a continuación:
-
Los nombres deben de ser únicos dentro de una cuenta
-
Sólo pueden contener caracteres alfanuméricos
-
No pueden iniciar con un número
-
Son “case sensitive”.
-
El tamaño mínimo es de 3 caracteres y el máximo de 63.
-
Algunos nombres están reservados, tales como “tables”.
Las propiedades son también “case sensitive” y pueden tener un máximo de 255 caracteres → siguen las mismas reglas que los identificadores de C#.
Todas las tablas tienen tres propiedades en común con propósitos diferentes:
-
PartitionKey: Las tablas de entidades se organizan por partición. Una partición es un rango de entidades que tienen el mismo valor en esta llave. Esta llave forma la primera parte de la llave primaria de una entidad. Su principal función es soportar “load balancing” entre los nodos de storage.
-
RowKey: Es la segunda parte de la llave primaria. Esta es una llave única para la entidad en una partición dada.
-
Timestamp: Esta propiedad es del tipo DateTime y es mantenida en el servidor para almacenar el momento en que una entidad fue modificada. Se utiliza para permitir concurrencia optimista sobre las tablas.
Node.js y las tablas en Azure
En este post vamos a trabajar con las tablas de Azure utilizando Node.js y Cloud9 como IDE de desarrollo. Inicialmente vamos a crear una tabla y vamos a interactuar con ella ingresando datos, modificándolos y consultándolos. Para iniciar, procedemos creando una tabla.
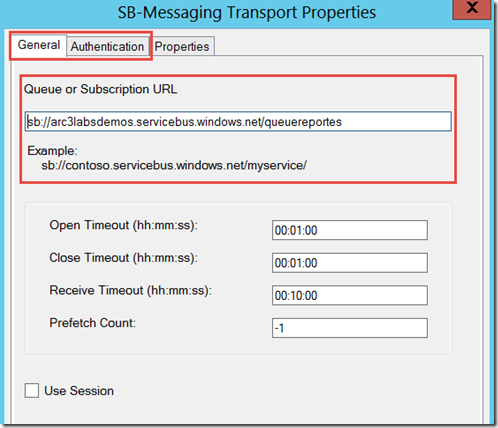
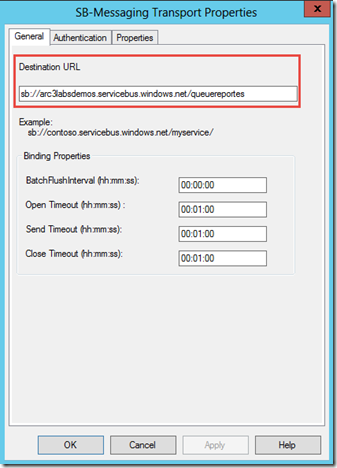
Para crear una tabla en Azure, necesito una cuenta en Windows Azure para tal propósito → fuera del alcance del post. Una vez creada esta cuenta procedemos a crear la tabla con la que vamos a trabajar utilizando el nombre de la cuenta y la llave generada para dicha cuenta. Esta información se obtiene desde el sitio de Windows Azure tal y como se puede ver en la siguiente figura.

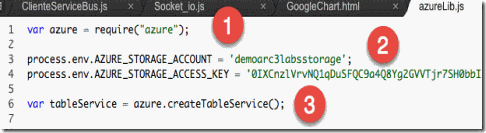
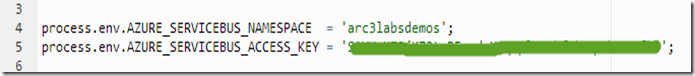
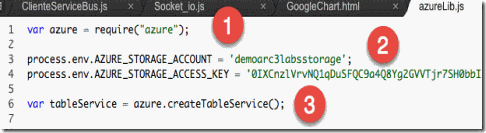
Con esta información ya podemos iniciar con la programación para el acceso al servicio de las tablas de Azure. Como se ve en la siguiente figura, primero cargamos la librería del SDK de Azure, seguidamente en el paso 2 procedemos a ingresar el nombre de la cuenta del storage que vamos a utilizar y el respectivo key para su acceso → recortado en este caso para que quepa en el documento (y cambiado apenas se publique este post :) ). Por último creamos el servicio para acceder las tablas que existen en nuestra cuenta.

El siguiente paso es crear la tabla que vamos a utilizar, la cual en este caso se llamará “IncidentsTable” y en la cual vamos a guardar todos los incidentes generados a través de diferentes dispositivos y los cuales serán graficados utilizando Google Charts.

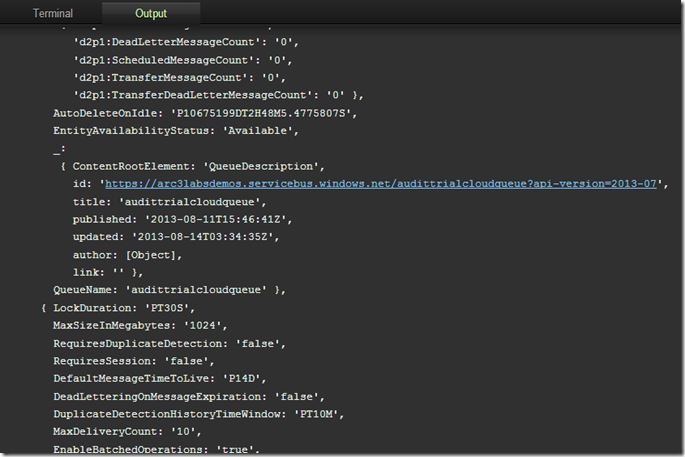
Creamos la tabla con el método createTableIfNotExists, si la tabla existe o se produce algún error → de nombre por ejemplo → entonces se despliega el error en la consola, en caso contrario se consultan todas las tablas disponibles dentro de la cuenta y las desplegamos.

En este caso yo tengo varias tablas en la cuenta, por lo que se reflejan en la consulta; sin embargo, en el objeto señalado por la flecha, se puede ver la tabla que creamos.
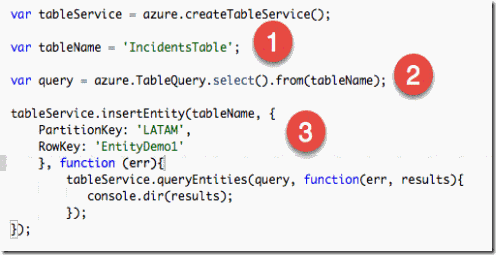
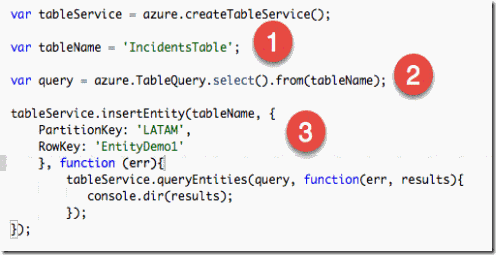
El siguiente paso es agregarle entidades a la tabla. Para esto vamos a usar el código que se muestra en la siguiente figura.

Vamos a insertar la entidad en la tabla ‘IncidentsTable’ utilizando el método insertEntity. En este método definimos el ‘PartitionKey’ y el ‘RowKey’ específico para la entidad → en este caso no vamos a agregar datos referentes al demo porque el registro lo vamos a borrar para demostrar esta funcionalidad. En el paso dos hemos creado una consulta para utilizarla en el paso tres del código, este query consulta todos los elementos que existen en la tabla definida por la variable ‘tableName’ .En el paso tres de la figura anterior también hacemos una consulta para obtener las entidades que existen dentro de la base de datos.

Si queremos borrar la entidad anterior procedemos con el siguiente código; el resultado de la consulta al borrar la entidad debe de ser []; es decir, un arreglo vacío de entidades.

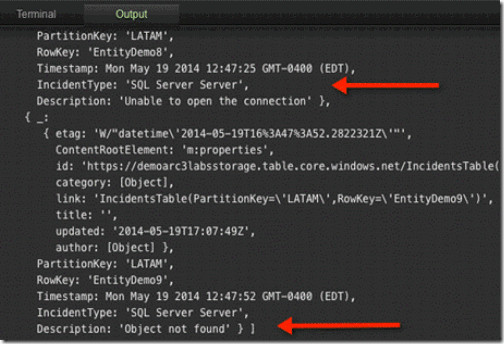
Ahora procedemos a guardar los registros de incidentes que vamos a graficar desde Google Charts. El código final para ingresar las entidades es el siguiente:

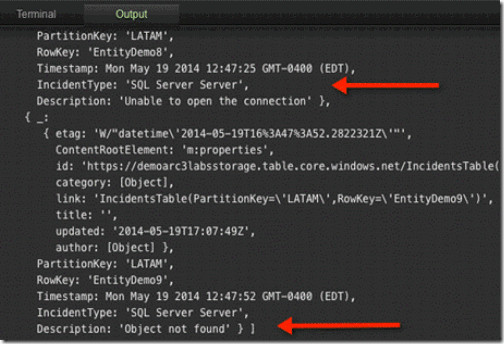
Como se ve en la figura anterior, se agregan dos propiedades más a la entidad: IncidentType y Description, ambos del tipo String. Cuanto ejecutamos el código anterior, se despliegan los registros en la tabla hasta ahora insertados.

En el próximo post vamos a “ligar” los registros en nuestras tablas de Azure con una página que contiene el componente de Google Charts.